Stevanovich Institute on the Formation of Knowledge - In Progress
Project Goals
- Showcase research and accomplishments of SIFK faculty
- Promote journal readership and attendance at events
- Communicate that SIFK is seeking to challenge how knowledge is considered in academia
Highlight
- I created an animated version of the SIFK logo using SVG and CSS.
Contributions
- Web Design
- Front-End Development
Smart Museum
Project Goals
- Encourage site visitors to attend exhibitions and events at the museum
- Showcase art housed in the museum in a meaningful way
Highlights
- The site design was inspired by the bright and airy quality of the museum's physical architecture.
- The animated header icon hover state that I built relates to museums print ‘bullseye’ branding.
Contributions
- Web Design
- Front-End Development
AmeriSpeak
Project Goals
- Highlight technical capabilities of the AmeriSpeak survey tool to potential partners and clients
- Showcase research and related accomplishments
- Encourage researchers to reach out to NORC about potential collaborations.
Contributions
- Information Architecture
- Web Design
- Front-End Development
Research Computing Center
Project Goals
- To communicate that the RCC is an accessible resource for the university community, and that high performance computing is transformative to research
- To house documentation so that the users can spend more time doing meaningful work
Highlight
- I worked with the developer to code the triangle design elements - all generated through CSS.
Contributions
- Web Design
- Front-End Development
Safety & Security
Project Goals
- Highlight safety related services and resources available to the university community
- Allow the UCPD to publicize data and information to the greater Hyde Park community
- Publicize information about travel both to and around campus
Highlight
- I was responsible for re-structuring the content of the old site into a service-centric tool for site users.
Contributions
- Information Architecture
- Web Design
- Front-End Development
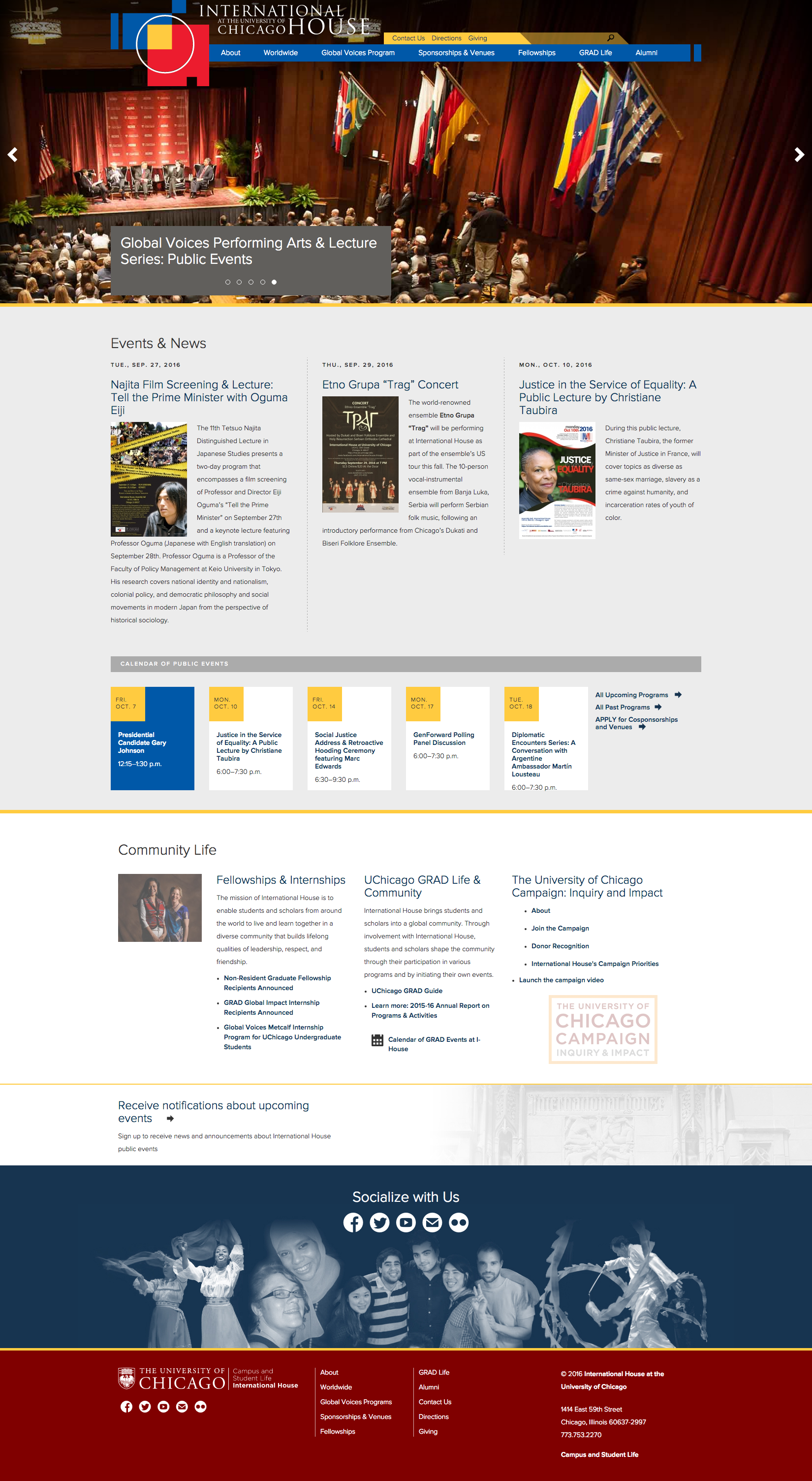
International House (iHouse)
Project Goals
- Encourage attendance at lectures and performances hosted by iHouse
- Highlight resources for international students, including internships and fellowships
- Publicize event spaces available to the university community and to other globally-minded groups
Highlight
- A core challenge for this design was to incorporate pre-existing branding in a modern and visually compelling way.
Contributions
- Information Architecture
- Web Design
- Front-End Development
Pritzker Nanofabrication Facility
Project Goals
- Provide a public facing educational resource for facility users
Highlight
- The hexagon design element was built solely with CSS and requires only a single block-level html element.
Contributions
- Front-End Development
- Web Design Support